VioletTech
Creative
Creative
App
Web application & PWA
BEST FEATURES AND QUALITY FOR BUILDING YOUR SITE IN VIOLETTECH
Medium and large scale application, Scalability, Authorization, Indivisual development, Customized UI/UX, Mobile app version, and many more feature by Violettech web application
Create your own store website quickly and cheaply
Fully Customized mobile application development via best tools and mobile app technologies



Creative Web Design
Order your websie design to Violettech
Infinite Possibilities
TRANSFORM YOUR IDEAS INTO REALITY WITHOUT ANY CODING
IMAGINE
CREATE
IMPRESS
Our Services
High Tech Development
DevOps
Windows | LinuxMobile App
Native | HybridWeb App
PWAWebsite Design
EcommerceViolet Blog
Website Design | Web application | Devops | Blockchain
چطور با Javascript یک توکن بیت کو...
این مقاله روشی ساده و قابل توسعه برای ساخت توکن در بیت کوین (Bitcoin) را توضیح
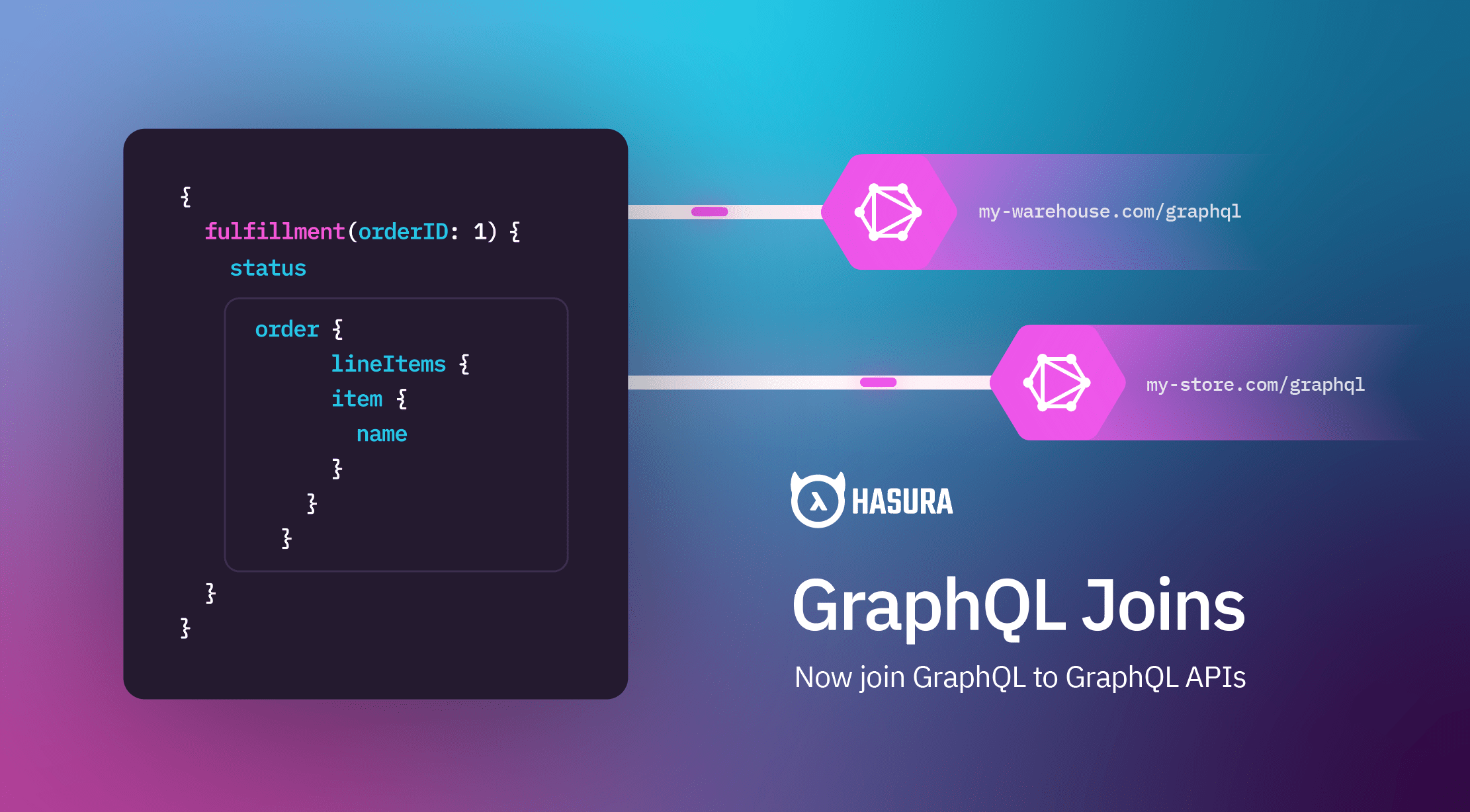
مارس 24th, 2023 آموزش GraphQL Backend با Hasura
Hasura، به عنوان یک سرویس gateway ، که قادر است به طور خودکار یک GraphQL Schema
ژوئن 6th, 2022 Jenkins X چیست؟
ابزاری که میتواند پروژه موجود شما را بگیرد، قالبهای مرتبط با Kubernetes و تنظیمات کانتینر را
ژانویه 29th, 2022 Ngrx چیست و چه زمانی از یک storage...
این پست بخشی از مجموعه معماری Angular است که در آن مشکلات و راه حل های
نوامبر 4th, 2021 چرا Nestjs را به عنوان بکند فری...
NestJS چارچوبی برای ساخت برنامههای کاربردی سمت سرور کارآمد و مقیاسپذیر NodeJS است که با TypeScript
اکتبر 29th, 2021 همه چیز درباره معماری کوبرن...
Kubernetes یک پلت فرم منبع باز برای استقرار و مدیریت کانتینرها است. این برنامه زمان اجرای
سپتامبر 10th, 2021 چطور با استفاده از Solidity توک�...
NFT ها (توکن های Non-Fungible) تازه واردان در فضای قرارداد هوشمند هستند. اگر سال 2020 سال
آگوست 6th, 2021 ساخت قراردادهای هوشمند اتر�...
Blockchain یک پایگاه داده عمومی است که سوابق دائمی معاملات دیجیتالی را در خود نگه می
جولای 22nd, 2021 چرخه زندگی و مرگ در Vue.js
Lifecycle Hooks در این مقاله با هوک های چرخه حیات Vue.js آشنا می شوید. همچنین به
جولای 3rd, 2021 10 ترفند Angular برای بهبود وب ا�...
1 - استفاده از get , set در ()Input بجای ngOnChanges. وقتی تعداد زیادی Input در
ژوئن 10th, 2021 استقرار یک وب اپلیکیشن با Doc...
چرا از کانتینر (containers) استفاده کنیم؟ مشابه کانتینرهای حمل و نقل فیزیکی ، کانتینرهای نرم
می 7th, 2021 Python Django: فریمورک ساده وب اپ �...
ایجاد یک وب سایت خوش ظاهر و سریع یکی از مهمترین وظایف یک کسب و کار
آوریل 12th, 2021 Create Your Website Today
DESIGN YOUR SITE LIKE A PRO WITH TOTAL CREATIVE FREDOM