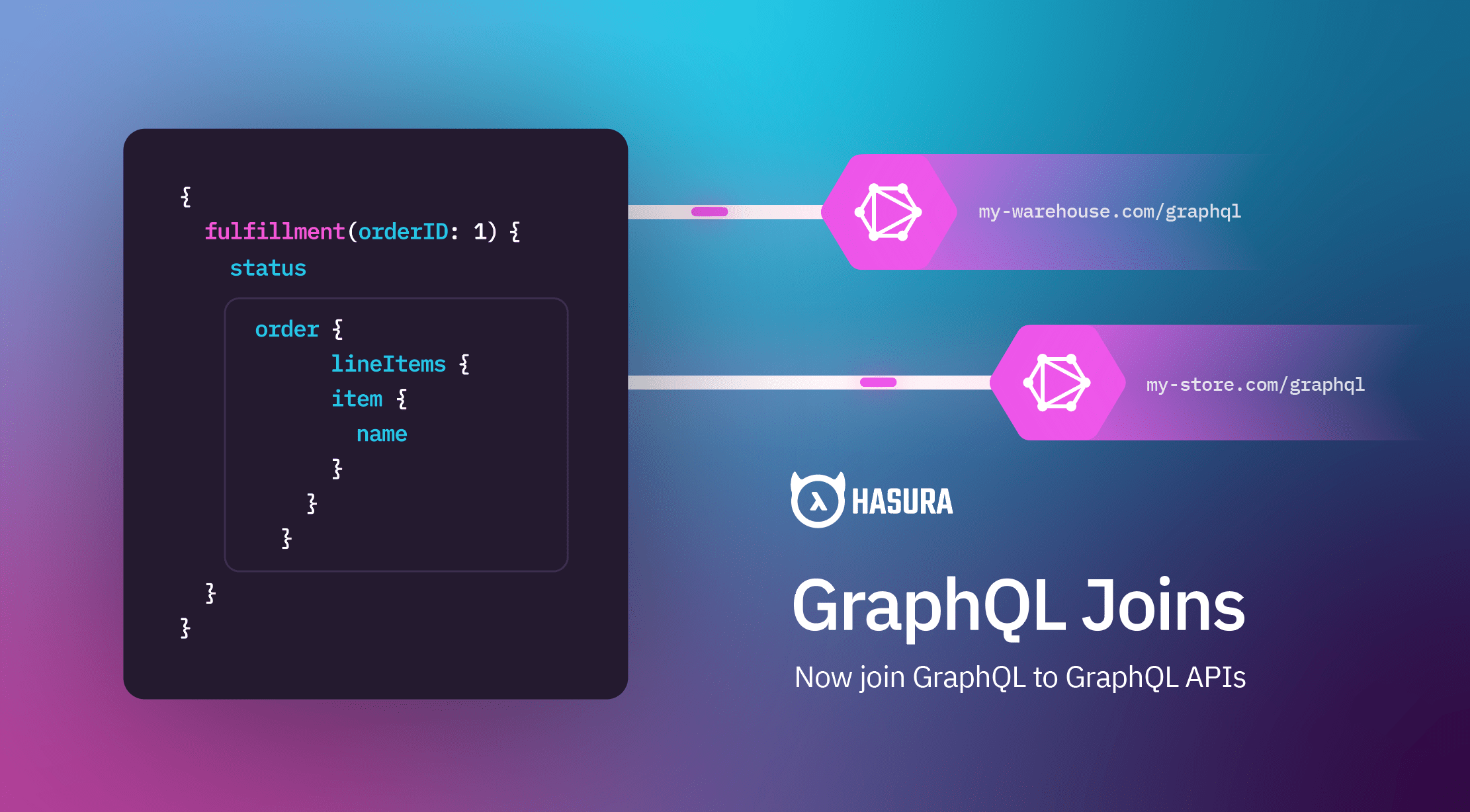
Hasura، به عنوان یک سرویس gateway ، که قادر است به طور خودکار یک GraphQL Schema برای پایگاه های داده SQL شما و سایر Endpoint های پشتیبانی شده ایجاد کند. و نه تنها این، بلکه بسیاری از امکانات راحت دیگر مانند احراز هویت ، web hook ها، Event ها و حتی CI/CD برای انتقال تغییرات به پایگاه داده به محیط production را نیز دارد. بهتر است خودتان ببینید، زیرا آنها یک وب سایت شگفت انگیز نیز دارند.
Hasura GraphQL Engine یک سرور GraphQL با کارایی بالا است که APIهای GraphQL را از طریق پایگاه داده Postgres به شما می دهد. این یک راه حل یکپارچه است که یک پایگاه داده Postgres را پوشش میدهد و هر جدول/ویو را به عنوان endpoint در GraphQL Server API نمایش می دهد.
شما می توانید Hasura را به عنوان PaaS و BaaS در نظر بگیرید. پلتفرم به عنوان سرویس (PaaS)، زیرا هاسورا به این صورت ارائه می شود و می تواند در فضای ابری یا روی سرور هاست شود. به عنوان مثال، Heroku به شما اجازه می دهد تا با چند مرحله ساده آن را در فضای ابری مستقر کنید! در واقع، این روش پیشنهادی است که توسط آن تیم Hasura آن را در Heroku مستقر می کند.
از سوی دیگر، Hasura می تواند یک Backend به عنوان یک سرویس (BaaS) باشد تا به توسعه دهندگان در ساخت backendهای مقیاس پذیر و قابل اعتماد برای راه حل های خود کمک کند. به عنوان مثال، وقتی Hasura را در یک برنامه جدید در Heroku استقرار میدهید، Hasura مطمئن میشود که بکند اختصاصی خود را از جمله پایگاه داده Postgres، API سرور GraphQL و GraphiQL در IDE مرورگر دریافت میکنید. این پشتیبان کاملاً جدا و مستقل از هر بکاند دیگری است که برای برنامههای دیگر ایجاد شده است.
پایگاه داده Postgres
با Hasura، می توانید برنامه های پشتیبان را به سرعت در بالای پایگاه داده Postgres بسازید. هاسورا را می توان یک استودیوی مدیریت Postgres در نظر گرفت. میتوانید جداول و نماها را ایجاد کنید، روابط بین آنها اضافه کنید، مجوزهای آنها را مدیریت کنید، و آنها را با داده تغذیه کنید.
GraphQL Tight Integration
علاوه بر مدیریت پایگاه های داده Postgres، هر جدول یا نمای پایگاه داده را به عنوان فیلدی در Root Query یک GraphQL Server API نمایش می دهد. در نتیجه، می توانید از طریق GraphQL هر یک از جداول را پرس و جو کنید یا جهش دهید. به نوبه خود، شما وقت خود را صرف مدیریت پایگاه داده Postgres خود خواهید کرد، در حالی که هاسورا بقیه کارهای سخت مورد نیاز برای آماده سازی و نمایش یک GraphQL Server در بالای پایگاه داده را انجام خواهد داد.
وارد کردن پایگاه داده Postgres موجود
در صورتی که تصمیم به استقرار Hasura در پایگاه داده جدید Postgres دارید، همچنان می توانید اسکما های پایگاه داده خود را از پایگاه داده موجود یا قبلی Postgres با یک کلیک به Hasura وارد کنید. باز هم، Hasura به شما این فرصت را میدهد که backend برنامه موجود خود را به GraphQL منتقل کنید.
GraphQL Live Queries
Hasura می تواند هر درخواست GraphQL را از طریق اشتراک های GraphQL به یک کوئری زنده تبدیل کند.
راه اندازی Hasura با Postgres
ما قصد داریم یک پایگاه داده PostgreSQL و یک instance ابری Hasura کاملاً رایگان ایجاد کنیم.
وارد Hasura Cloud شوید و یک پروژه رایگان ایجاد کنید. با این کار Gateway ایجاد می شود که بعداً به آن متصل خواهیم شد.
روی Launch Console کلیک کنید تا به کنسول Hasura بروید. در اینجا شما قادر خواهید بود کل پایگاه داده خود را ویرایش کنید، اقدامات، رویدادها را تنظیم کنید و همچنین تمام کوئری ها، جهش ها و اشتراک های خود را در زبان GraphQL ایجاد کنید.
در Data → Create Heroku Database می توانید به صورت رایگان یک پایگاه داده PostgreSQL ایجاد کرده و به آن متصل شوید. از طرف دیگر، می توانید به پایگاه داده موجود خود نیز متصل شوید.
تنظیم ساختار داده
هنگامی که پایگاه داده راه اندازی می شود. باید یک ساختار داده نمونه ایجاد کنیم. برای این مثال، من یک ساختار برنامه چت ساده را انتخاب کردم. روی پایگاه داده خود (پیشفرض بهطور پیشفرض) و روی اسکما public کلیک کنید. در سمت راست روی ایجاد جدول کلیک کنید.
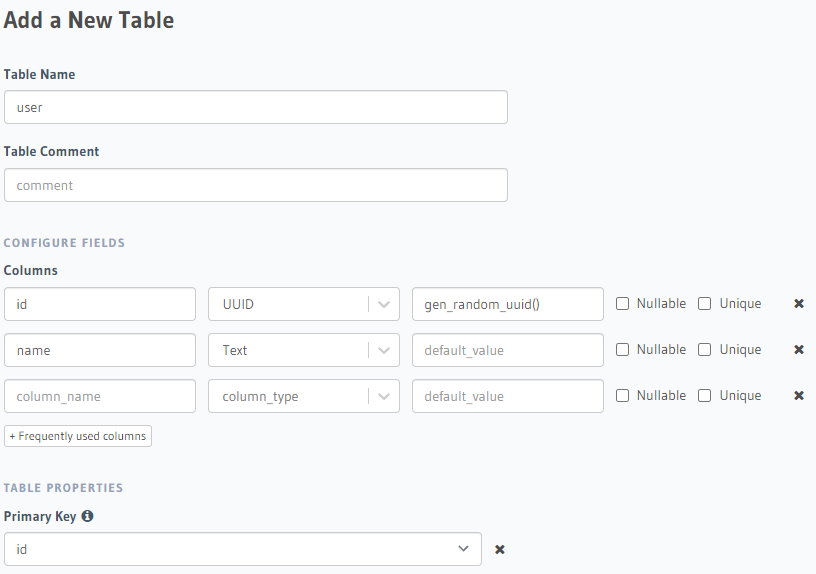
دو جدول تنظیم خواهیم کرد:
یک جدول user با unique id و name:
به هر حال، من می توانم به شدت توصیه کنم از UUID ها به عنوان شناسه/کلیدهای اصلی خود استفاده کنید، زیرا مشتری می تواند با خیال راحت یک UUID منحصر به فرد ایجاد کند. در نتیجه، شما تماس اضافی با سرور ندارید، فقط برای تنظیم یک شناسه جدید برای هر شی، در مقایسه با یک عدد افزایش خودکار به عنوان کلید اصلی.
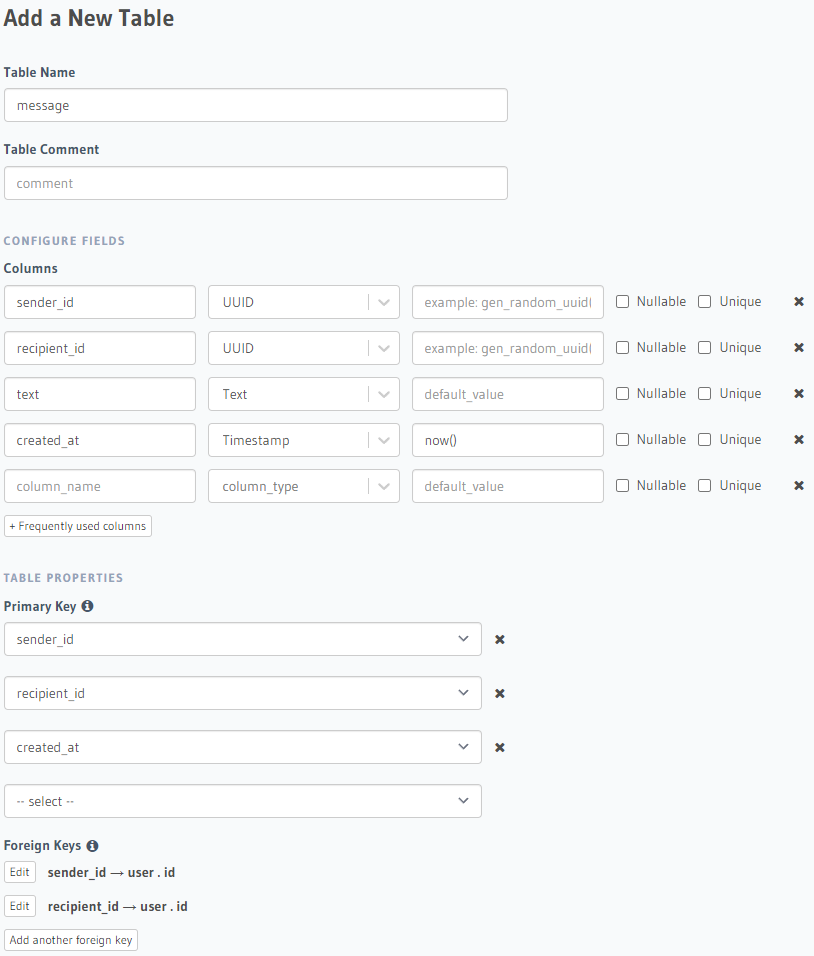
و یک جدول پیام حاوی شناسه های فرستنده و گیرنده، پیام و timestamp:
در اینجا ما همچنین روابط کلید خارجی را تنظیم خواهیم کرد، که بعداً ما را قادر میسازد پرسوجوهای تودرتو با GraphQL بسازیم (به عنوان مثال دریافت همه پیامها از یک فرستنده خاص).
من به شدت توصیه میکنم یک طرح نامگذاری ثابت با تمام جداول و فیلدهای شما داشته باشید، زیرا code generator از قوانینی برای تولید نام کلاسها و ویژگیها از آنها استفاده میکند. در اینجا بهترین گزینه snake_case است.
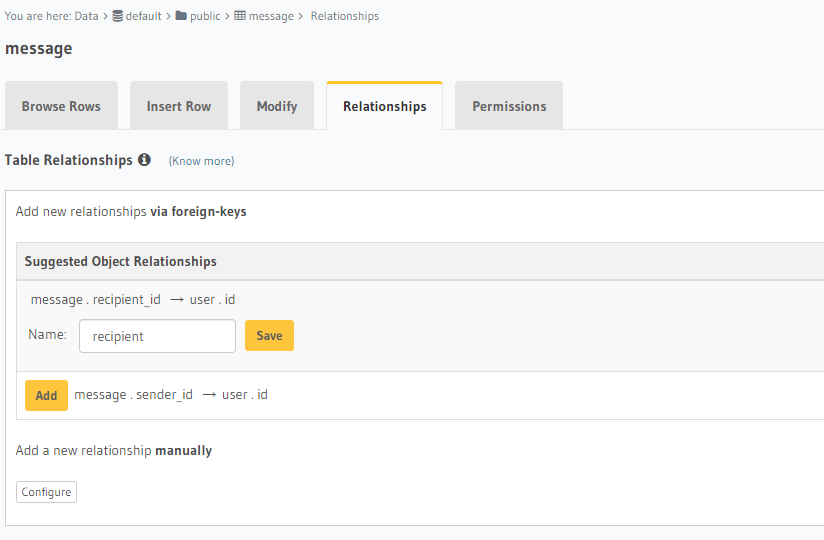
پس از اضافه کردن جداول، روابط بین آنها را تنظیم می کنیم. روی جدول پیام → Relationships کلیک کنید و روابط پیشنهادی بر اساس کلیدهای خارجی ما را از بالا مشاهده خواهید کرد:

Queries, Mutations, and Subscriptions
در این مرحله، Hasura قبلاً طرحی از تمام پرس و جوها، mutation ها و اشتراکهایی که میتوانید تصور کنید، ایجاد کرده است. با انتخاب تب API در بالا می توانید آنها را بررسی کنید.
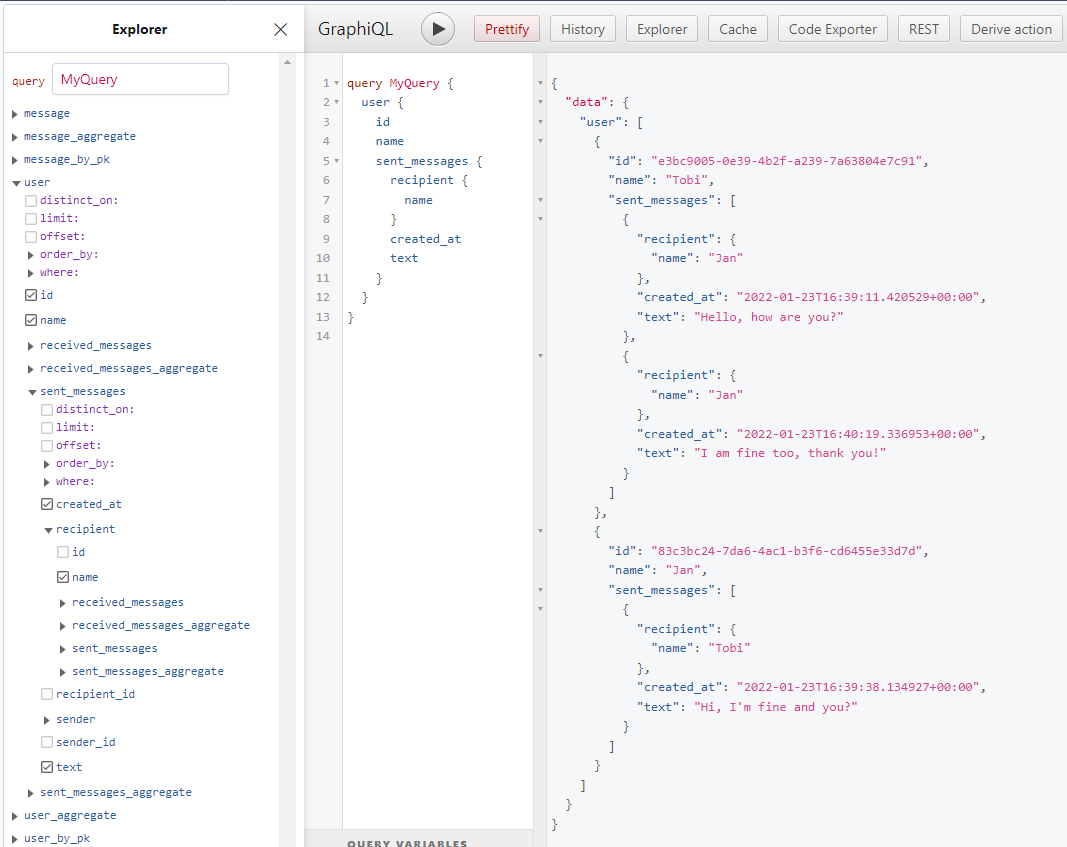
در سمت چپ، اکسپلورر را خواهید دید، جایی که میتوانید پرسوجوها، mutation ها و اشتراکهای خود را با انتخاب چک باکسهایی که میخواهید پرس و جو کنید، جمعآوری کنید. با علامت زدن کادرهای زیر ادامه دهید:
در پنجره میانی، کد GraphQL کوئری را که با هم کلیک کردیم، مشاهده می کنید و در سمت راست، پس از زدن دکمه Play، نتیجه آن کوئری را خواهید دید.
در این مورد ما درخواست کردیم:
هر کاربر
شناسه و نام آنها
هر پیام ارسال شده (تودرتو در داخل کاربر)
نام گیرنده و متن آنها (در داخل send_messages تودرتو)
به نحوه تو در تو فیلدهای درخواستی توجه کنید (به عنوان مثال کاربر → send_messages → گیرنده → نام). این به لطف کلیدهای خارجی و روابطی است که در بالا پیکربندی کردیم.
Setting up GraphQL Codegen for Angular
حالا بیایید برنامه Angular خود را با Apollo و GraphQl Codegen راه اندازی کنیم. یک برنامه کوچک Angular ایجاد کردم در بخش بعدی، من فقط نحوه راه اندازی Apollo، Automatic Code Generation و استفاده را نشان خواهم داد.
# The base requirements are the following packages: > npm install apollo-angular @apollo/client graphql > npm install --save @graphql-codegen/cli # Additionally we will need these packages: > npm install @graphql-codegen/introspection @graphql-codegen/typescript @graphql-codegen/typescript-operations @graphql-codegen/typescript-apollo-angular
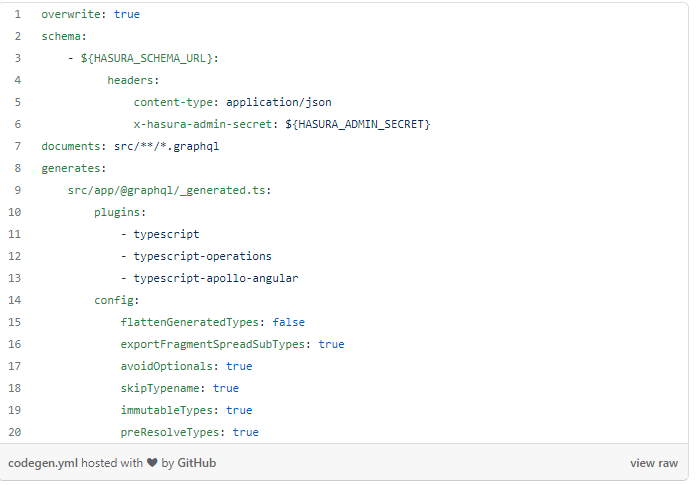
اکنون باید فایل codegen.yml را در پوشه src پروژه Angular ایجاد کنیم:
در اینجا من قبلاً برخی از تنظیمات را اضافه کردم که به نظرم مفید است:
URL Schema و Admin Secret توسط متغیرهای محیطی (یا یک فایل env.) قابل تنظیم هستند، که برای عدم ذخیره روی repository شما مفید است.
Code Generator تعاریف GraphQL را در زیر src/**/*.graphql (= همه فایلهای graphql. در همه زیر شاخهها) جستجو میکند.
CodeGen کد فایل src/app/@graphql/_generated.ts را تولید میکند که شامل تمام کلاسهای تایپشده ایستا از انواع، کوئریها، Mutation ها، اشتراکها و حتی پاسخهای آنها خواهد بود.
افزونه های مورد نیاز قبلاً اضافه شده اند.
برخی از تنظیمات برای مرجع اینجا را ببینید.
پس از انجام این کار، اکنون می توانیم تعاریف GraphQL را اضافه کنیم.
منبع betterprogramming