service worker مدل سنتی web deployment را تقویت می کنند و به برنامه های کاربردی امکان می دهند تا تجربه کاربری را با قابلیت اطمینان و عملکرد برابر با کد نصب شده بومی ارائه دهند. افزودن service worker به برنامه Angular یکی از مراحل تبدیل برنامه به برنامه Progressive Web (که به آن PWA نیز گفته می شود) است.
در ساده ترین حالت ، service worker اسکریپتی است که در مرورگر وب اجرا می شود و حافظه پنهان را برای یک برنامه مدیریت می کند.
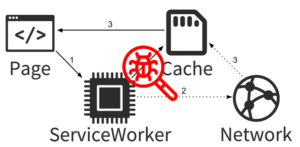
سرویس ورکر به عنوان پروکسی شبکه فعالیت می کنند. آنها همه درخواستهای خروجی HTTP ساخته شده توسط برنامه را رهگیری می کنند و می توانند نحوه پاسخگویی به آنها را انتخاب کنند. به عنوان مثال ، آنها می توانند یک حافظه نهان محلی را استعلام کنند و در صورت موجود بودن یک پاسخ حافظه پنهان را ارائه دهند. پروکسی محدود به درخواستهایی نیست که از طریق API های برنامه ای مانند واکشی ارائه می شوند. همچنین شامل منابع ارجاع شده در HTML و حتی درخواست اولیه برای index.html است. بنابراین حافظه پنهان مبتنی بر service worker کاملاً قابل برنامه ریزی است و به هدرهای حافظه پنهان مشخص شده توسط سرور متکی نیست.
برخلاف اسکریپت های دیگر که یک برنامه را تشکیل می دهند ، مانند Angular app bundle، سرویس ورکر پس از بستن برگه توسط کاربر حفظ می شود. دفعه بعدی که مرورگر اپلیکیشن را لود کرد ، service worker ابتدا بارگیری می کند و می تواند هر درخواست منابع برای لود برنامه را رهگیری کند. اگر سرویس ورکر برای این کار طراحی شده باشد ، بدون نیاز به شبکه ، می تواند بارگذاری برنامه را کاملاً انجام دهد.
حتی در یک شبکه قابل اعتماد سریع ، تأخیرهای رفت و برگشت می تواند تأخیر قابل توجهی هنگام بارگذاری برنامه ایجاد کند. استفاده از سرویس ورکر برای کاهش وابستگی به شبکه می تواند تجربه کاربر را به میزان قابل توجهی بهبود بخشد.
Service worker در Angular
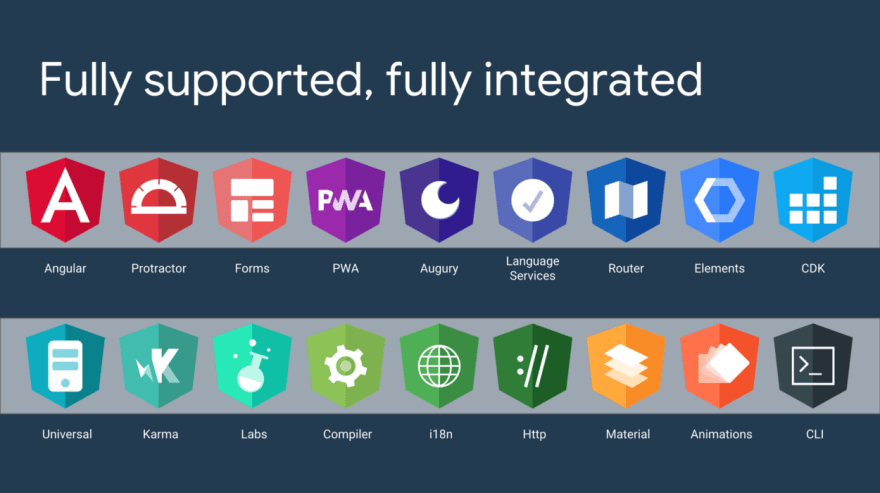
برنامه های Angular ، به عنوان برنامه های تک صفحه ای ، در موقعیت برتر قرار دارند تا از مزایای سرویس ورکر بهره مند شوند. از نسخه 5.0.0 ، اپلیکیشن های Angular با یک سرویس کارگر پیاده سازی می شوند. توسعه دهندگان Angular می توانند از مزایای این سرویس دهنده بهره مند شوند و از افزایش قابلیت اطمینان و عملکردی که ارائه می دهد ، بدون نیاز به کدگذاری در برابر API های سطح پایین بهره مند شوند.
Angular’s service worker برای بهینه سازی تجربه کاربر نهایی استفاده از یک برنامه کاربردی از طریق اتصال شبکه کند یا غیر قابل اطمینان طراحی شده است ، در عین حال خطرات ارائه محتوای قدیمی را نیز به حداقل می رساند.

رفتار سرویس ورکر در انگولار:
- cache شدن دیتا یا ذخیره اطلاعات برنامه مانند نصب یک برنامه native است. برنامه به عنوان یک واحد ذخیره می شود و همه فایلها با هم به روز می شوند.
- نسخه در حال اجرای یک برنامه با فایل های همان ورژن کار می کند. این به طور ناگهانی شروع به دریافت فایل های ذخیره شده از نسخه جدیدتر نمی کند ، که احتمالاً ناسازگار هستند.
- وقتی کاربران برنامه را تازه می کنند ، آخرین نسخه کاملاً cache شده را مشاهده می کنند. برگه های جدید آخرین کد حافظه پنهان شده را بارگیری می کنند.
- به روزرسانی ها در پس زمینه اتفاق می افتد ، نسبتاً سریع پس از انتشار تغییرات. نسخه قبلی برنامه تا زمان نصب و آماده سازی نسخه جدید ارائه می شود.
- سرویس ورکر در صورت امکان از پهنای باند محافظت می کند. منابع فقط درصورتی که تغییر کرده باشند دانلود می شوند.
برای پشتیبانی از این رفتارها ، سرویس ورکر Angular یک manifest را از سرور دانلود می کند. مانیفست منابع مربوط به حافظه پنهان را توصیف می کند و شامل hash محتوای هر پرونده است. وقتی به روزرسانی برنامه اعمال می شود ، محتوای مانیفست تغییر می کند و به سرویس دهنده اطلاع می دهد که نسخه جدیدی از برنامه باید دانلود و cache شود. این مانیفست از یک فایل پیکربندی تولید شده توسط CLI به نام ngsw-config.json تولید می شود.
منبع: Angular.io