Lifecycle Hooks
در این مقاله با هوک های چرخه حیات Vue.js آشنا می شوید. همچنین به درک عمیقی از نحوه ایجاد و تخریب اجزای سازنده در پشت صحنه خواهید رسید.
lifecycle hooks تقریباً نقطه ورود به تمام چارچوب های front-end موجود هستند ، داشتن درک خوبی از زمان ایجاد ، نصب ، به روزرسانی و از بین رفتناجزای سازنده برای درک واکنش کتابخانه Vue.js ضروری است.
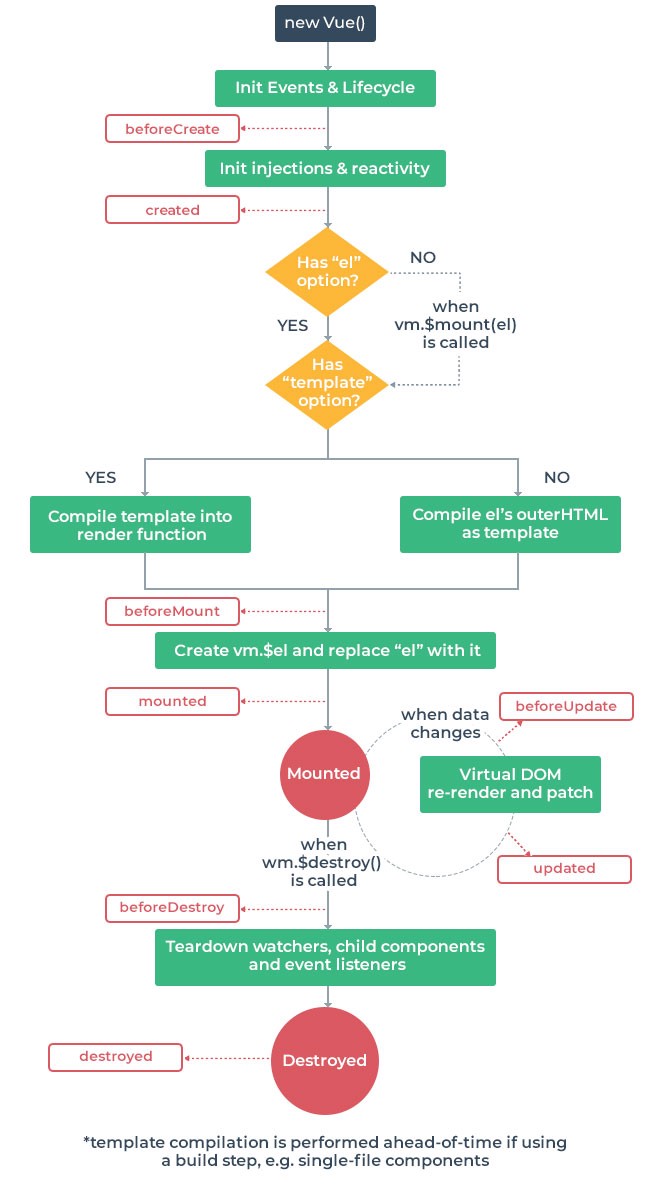
درک lifecycle hooks در Vue.js بسیار آسان است. نمودار زیر تصویری از چرخه حیات کامل یک کامپوننت Vue.js است.

بر اساس داکیومنت Vue.js ، هر نمونه ای از Vue هنگام ایجاد یک سری مراحل اولیه را طی می کند. – به عنوان مثال ، لازم است نمایش داده ها را تنظیم کنید ، template را کامپایل کنید ، instance را به DOM سوار کنید و هنگام تغییر داده ، DOM را به روز کنید. در طول این مسیر ، توابعی به نام Lifecycle hooks نیز اجرا می شود که به کاربران این امکان را می دهد تا در مراحل خاص کد خود را اضافه کنند.
Vue Created Hooks
beforeCreated
قلاب beforeCreated اولین hook در مرحله مقداردهی اولیه است ، قبل از ایجاد instance فعال می شود ، بنابراین reactivity در این حالت تنظیم نمی شود. این بدان معنی است که ما نمی توانیم به داده ها دسترسی پیدا کنیم یا آنها را به روز کنیم. اگر داده هایی از API back-end شما باشد ، فراخوانی آن در beforeCreated hook به صورت تعریف نشده برمی گردد. مثال زیر را مشاهده کنید
<script>
export default {
beforeCreated(){
console.log(data);
//This will return undefined
}
}
</script>
Created Hook
Created Hook هنگام ایجاد کامپوننت فعال می شود ، در اینجا ما به داده های component دسترسی داریم و واکنش پذیری ایجاد می شود. با این حال ، template ها و DOM مجازی هنوز در این Hook متصل نشده اند. مثال:
<script>
export default {
data(){
return{
message: "I am learning Vue lifecycle hooks"
}
},
computed:{
messageChange(){
console.log(`This will look up to ${this.message} for changes`);
return this.messages
}
},
created(){
this.message = "now the message is changed";
console.log(`messageChange will be updated since reactivity is present`);
}
}
</script>
Vue Mounted Hooks
BeforeMount Hook
هوک BeforeMount قبل از رندر اولیه Virtual DOM و کامپایل template یا رندر توابع فعال می شود. استفاده از این hook در هنگام server-side rendering توصیه نمی شود. پس از render نمی تواند اجرا شود مثال :
<script>
export default {
beforeMount(){
console.log(`${this.el} is about to be mount`);
}
</script>
Mounted Hook
در Mounted hook واکنش پذیری به طور کامل پیاده سازی شده است، templates و rendered DOM با استفاده از ( this.$el)
هوک Mounted به عوان بیشترین lifcycle hook استفاده شده گزارش شده است. اکثر افراد از آن برای واکشی داده برای componentخود استفاده می کنند (توصیه می کنم از Created Hook استفاده کنید). مثال :
<template>
<p>Text inside a component</p>
</template>
<script>
export default {
mounted(){
console.log(this.$el.textContent);
//This will return the text from the template
}
</script>
Vue Updating Hooks
هوک های به روزرسانی هر زمان که property استفاده شده ای توسط component شما تغییر کند یا از طریق ورودی کاربر باعث render مجدد آن شود ، فعال می شوند. قلاب های بروزرسانی کننده به شما امکان می دهند تا در چرخه compute-render برای component خود قرار بگیرید.
اگر می خواهید بدانید که چه زمانcomponent دوباره render می شود ، می توانید از آن استفاده کنید. برای هدف قرار دادن وضعیت یک component واکنش پذیر ، لطفاً به جای آن از watchers یا Property استفاده کنید.
BeforeUpdate Hook
BeforeUpdate hook قبل از رندر مجدد یک component فعال می شود ، وقتی داده ها در component تغییر می کنند ، شروع می شود. این خای خوبی برای پیگیری وضعیت یک component واکنش پذیر قبل از render است. مثال:
<script>
export default {
data(){
n: 1,
},
beforeUpdate(){
console.log(this.n) //sets the value of n to 300 after 1,500 seconds;
},
created(){
setTimeOut(() => {
this.n = 300
}, 1500);
}
</script>
Updated Hook
Updated Hook پس از تغییر داده باعث می شود Virtual DOM دوباره render شود. با فراخوانی این هوک DOM به روز خواهد شد ، بنابراین می توانید عملیات وابسته به DOM را در اینجا انجام دهید. با این حال ، در بیشتر موارد باید از تغییر حالت داخل هوک خودداری کنید. برای واکنش به تغییرات حالت ، معمولاً بهتر است به جای آن از یک watchers یا Property استفاده کنید.
<template>
<p ref="dom-element">{{name}}</p>
</template>
<script>
export default {
data() {
return {
name: "Emmanuel Etukudo"
}
},
updated() {
// Track update on the DOM element.
console.log(this.$refs['dom-element'].textContent === this.name)
},
created() {
setTimeout(() => {
this.name = "John Doe"
}, 1000)
}
}
</script>
Destruction Hooks
هوک های تخریب برای انجام کارهایی هنگام از بین رفتن component شما استفاده می شوند ، مانند حذف رویدادهای component-based. وقتی component ها از DOM برداشته می شوند، آنها هستند.
BeforeDestroy Hook
BeforeDestroy قبل از از بین رفتن Vue instance فعال می شود. در این مرحله instance هنوز کاملاً کاربرد دارد.
<script>
export default {
data() {
return {
accessToken: localStorage.getItem('accessToken'),
}
},
beforeDestroy() {
// Remove the token.
localStorage.removeItem('accessToken');
},
}
</script>
Destroyed Hook
Destroyed hook پس از، از بین رفتن نمونه Vue فعال می شود. وقتی این هوک فراخوانی می شود، همه دستورالعمل های Vue instance آزاد شده اند،همه event listener ها حذف شده اند و همه موارد Vue child نیز نابود شده ان
منبع : javascript.plainenglish.io