ایجاد یک وب سایت خوش ظاهر و سریع یکی از مهمترین وظایف یک کسب و کار در این عصر است. مقیاس پذیری بالا ، سهولت ایجاد ، پویایی و … نیز برخی از مواردی هستند که در ایجاد وب سایت مهم تلقی می شوند. چارچوب جنگو برای دستیابی به همه این اهداف مفید است. با استفاده از جنگو ، میتوان وب سایتی را برای میلیون ها نفر مقیاس بندی کند ، حتی با طراحی خوب برای میلیاردها کاربر به راحتی و به سرعت قابل راه اندازی است. چه موتورهای رزرو ، سایت های خرید ، سیستم های مدیریت محتوا ، سیستم عامل های مالی و غیره ، Python Django برای هر شخص مناسب است پروژه نکته جالب دیگر در مورد جنگو این است که بسیار مقرون به صرفه است با توجه به اینکه API ها در جنگو نسبت به چهارچوب های دیگر مانند Ruby on Rails ، PHP یا .Net به زمان توسعه دهنده کمتری نیاز دارند!
جنگو از الگوی معماری (MVC) استفاده می کند. به طور گسترده از پایتون برای ایجاد تنظیمات ، مدل داده ها و پرونده ها استفاده می کند. Django به چالش های مهلت انتشار اتاق خبر و نیازهای دقیق توسعه دهندگان باتجربه وب می پردازد. این علاوه بر توانایی استفاده از سایر مهارتهای پایتون ، بر اصل عدم تکرار ، توسعه سریع و قابلیت استفاده مجدد از اجزا تأکید دارد.
از آنجا که جنگو با پایتون نوشته شده است ، یادگیری آن نیز آسان است ، درست مثل پایتون. توسعه دهندگانی که تازه وارد عرصه چارچوب می شوند ، می توانند به راحتی Django را یاد بگیرند ، مخصوصاً با برخی از دانش های اولیه پایتون که قبلاً به دست آورده اند.
ساختار یک وب سایت Django
یک وب سایت Django از یک پروژه واحد تشکیل شده است که به برنامه های جداگانه تقسیم می شود. ایده این است که هر برنامه از یک عملکرد مستقل استفاده می کند که سایت برای انجام آن نیاز دارد. به عنوان نمونه ، برنامه ای مانند اینستاگرام را تصور کنید. چندین عملکرد مختلف وجود دارد که باید انجام شود:
مدیریت کاربران : ورود به سیستم ، خروج از سیستم ، ثبت نام و غیره
فید تصاویر: بارگذاری ، ویرایش و نمایش تصاویر
پیام خصوصی: پیام های خصوصی بین کاربران و اعلان ها
اینها هر بخش از عملکردهای جداگانه هستند ، بنابراین اگر این یک سایت جنگو بود ، پس هر یک از قابلیت ها باید یک برنامه متفاوت جنگو در داخل یک پروژه واحد جنگو باشد.
پروژه Django برخی از پیکربندی ها را شامل می شود که در کل پروژه اعمال می شود ، مانند تنظیمات پروژه ، URL ها ، الگوهای مشترک و پرونده های ثابت. هر برنامه می تواند پایگاه داده خود را داشته باشد و توابع خاص خود را برای کنترل نحوه نمایش داده ها به کاربر در قالب های HTML دارد.
هر برنامه همچنین دارای URL های خاص خود و همچنین الگوهای HTML و پرونده های ثابت مانند JavaScript و CSS است.
برنامه های جنگو به گونه ای ساخته شده اند که تفکیک منطق وجود دارد. این از الگوی Model-View-Controller ، معماری که اکثر فریم ورک های وب بر روی آن ساخته شده اند ، پشتیبانی می کند. اصل اساسی این است که در هر برنامه سه فایل جداگانه وجود دارد که سه قطعه اصلی منطق را جداگانه اداره می کند:
Model ساختار داده را تعریف می کند. این معمولاً یک پایگاه داده است و لایه پایه یک برنامه است.
View با HTML و CSS برخی یا تمام داده ها را به کاربر نشان می دهد.
Controller نحوه تعامل پایگاه داده و نمایش را کنترل می کند.
در جنگو ، معماری کمی متفاوت است. اگرچه مبتنی بر الگوی MVC است ، اما جنگو قسمت کنترل کننده را خودش اداره می کند. نیازی به تعریف نحوه تعامل پایگاه داده و نماها نیست. همه چیز برای شما انجام شده است!
الگویی که جنگو استفاده می کند الگوی Model-View-Template (MVT) نام دارد. نما و الگو در الگوی MVT نمای موجود در الگوی MVC را تشکیل می دهد. تمام کاری که شما باید انجام دهید این است که برخی از پیکربندی های URL را برای نقشه برداری از نماها به آن اضافه کنید و Django بقیه موارد را مدیریت می کند!
یک سایت جنگو به عنوان یک پروژه شروع به کار می کند و با تعدادی برنامه ساخته شده است که هر یک از آنها عملکرد جداگانه ای دارند. هر برنامه از الگوی Model-View-Template پیروی می کند. اکنون که با ساختار یک سایت جنگو آشنا شدید ، بیایید نگاهی به آنچه می خواهید بسازید!
ما در این مقاله آموزشی از هیچ کتابخانه خارجی Python استفاده نخواهیم کرد. یکی از نکات جالب در مورد جنگو این است که ویژگی های آن بسیار زیاد است و نیازی به اعتماد به کتابخانه های خارجی ندارید. با این حال ، ما Bootstrap 4 را در تمپلیت ها اضافه خواهیم کرد.
با ساخت این دو برنامه ، اصول مدل های جنگو ، مشاهده توابع ، فرم ها ، الگوها و صفحه مدیر جنگو را خواهید آموخت. با آگاهی از این ویژگی ها ، می توانید برنامه های بیشتری تولید کنید. همچنین ابزارهایی برای یادگیری بیشتر و ایجاد سایتهای پیشرفته جنگو در اختیار شما قرار خواهد گرفت.
محیط توسعه خود را آماده کنید
یک پوشه جدید بسازید و در command line با دستور cd در آن وارد شوید
$ mkdir rp-portfolio
$ cd rp-portfolio
پس از ورود به فولدر، بهتر است یک محیط مجازی برای مدیریت وابستگی ها ایجاد کنید. روش های مختلفی برای تنظیم محیط های مجازی وجود دارد ، اما در اینجا شما از venv استفاده خواهید کرد:
$ python3 -m venv venv
این دستور یک پوشه venv در فهرست کار شما ایجاد می کند. در داخل این پوشه ، چندین folder از جمله کپی کتابخانه استاندارد Python را پیدا خواهید کرد. بعداً ، وقتی package های جدیدی را نصب کنید ، آنها نیز در این فهرست ذخیره می شوند. در مرحله بعدی ، باید محیط مجازی را با اجرای دستور زیر فعال کنید:
$ source venv/bin/activate
حالا که یک محیط مجازی ایجاد کرده اید ، زمان نصب Django فرا رسیده است. با استفاده از pip می توانید این کار را انجام دهید:
(venv) $ pip install Django
با اطمینان از اینکه در فهرست rp_portfolio هستید و محیط مجازی خود را فعال کرده اید ، برای ایجاد پروژه دستور زیر را اجرا کنید
$ django-admin startproject personal_portfoliz
برای مرتب تر شدن فایل های پروژه درستورات زیر را وارد کنید:
$ mv personal_portfolio/manage.py ./
$ mv personal_portfolio/personal_portfolio/* personal_portfolio
$ rm -r personal_portfolio/personal_portfolio/
پس از تنظیم ساختار پرونده ، اکنون می توانید سرور را راه اندازی کرده و بررسی کنید که تنظیمات شما با موفقیت انجام شده است. در کنسول ، دستور زیر را اجرا کنید:
$ python manage.py runserver
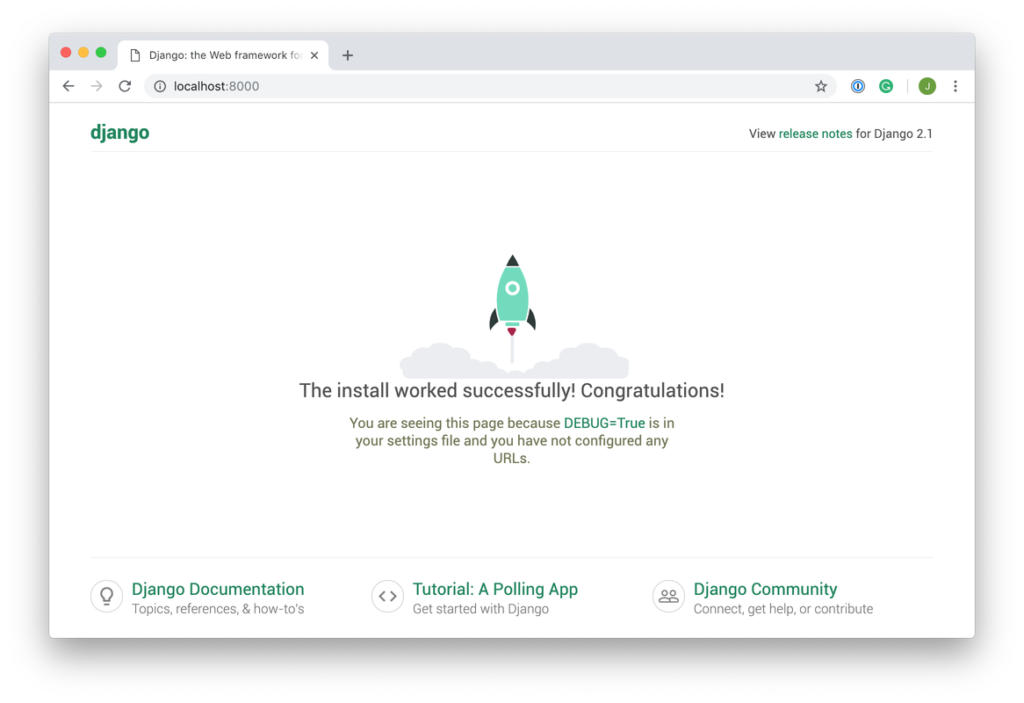
سپس ، در مرورگر خود به localhost: 8000 بروید ، و صفحه زیر را باید ببینید:

ساخت Django Application
برای این قسمت از آموزش ، ما برنامه ای به نام hello_world ایجاد خواهیم کرد که بعدا آن را حذف خواهید کرد زیرا برای سایت نمونه کارهای شخصی ما ضروری نیست.
$ python manage.py startapp hello_world
این یک پوشه دیگر به نام hello_world با چندین پرونده ایجاد می کند:
__init__.py به پایتون می گوید که با فهرست به عنوان یک بسته پایتون رفتار کند.
admin.py شامل تنظیماتی برای صفحات مدیر Django است.
apps.py شامل تنظیماتی برای پیکربندی برنامه است.
models.py شامل مجموعه ای از کلاس ها است که Django’s ORM به جداول پایگاه داده تبدیل می کند.
tests.py شامل کلاسهای آزمون است.
views.py شامل توابع و کلاسهایی است که داده های نمایش داده شده در تمپلیت HTML را کنترل می کنند.
پس از ایجاد برنامه ، باید آن را در پروژه خود نصب کنید. در rp-portfolio / settings.py ، کد زیر را در INSTALLED_APPS اضافه کنید:
INSTALLED_APPS=
[‘django.contrib.admin’,
‘django.contrib.auth’,
‘django.contrib.contenttypes’,
‘django.contrib.sessions’,
‘django.contrib.messages’,
‘django.contrib.staticfiles’,
‘hello_world’,
]
در مقاله بعدی در مورد ساخت view های Django با ما Violet همراه باشید.
منبع: realpython medium