بر اساس داکیومنت Vue.js ، هر نمونه ای از Vue هنگام ایجاد یک سری مراحل اولیه را طی می کند. – به عنوان مثال ، لازم است نمایش داده ها را تنظیم کنید ، template را کامپایل کنید ، instance را به DOM سوار کنید و هنگام تغییر داده ، DOM را به روز کنید. در طول این مسیر ، توابعی به نام Lifecycle hooks نیز اجرا می شود که به کاربران این امکان را می دهد تا در مراحل خاص کد خود را اضافه کنند.
دستور npm audit را ماهی یک بار اجرا کنید، برای بررسی اینکه آیا کتابخانه ها آسیب پذیر هستند یا خیر. این به شما کمک می کند تا برنامه خود را امن نگه دارید.
چرا از کانتینر (containers) استفاده کنیم؟ مشابه کانتینرهای حمل و نقل فیزیکی ، کانتینرهای نرم افزاری برای استاندارد سازی مفید هستند. در این حالت ، ظروف نرم افزاری زیرساخت IT را استاندارد می کنند. کانتینر یک روش مرتب برای بسته بندی کد با وابستگی های آنها به بلوک های ساختار یافته است که می Continue Reading
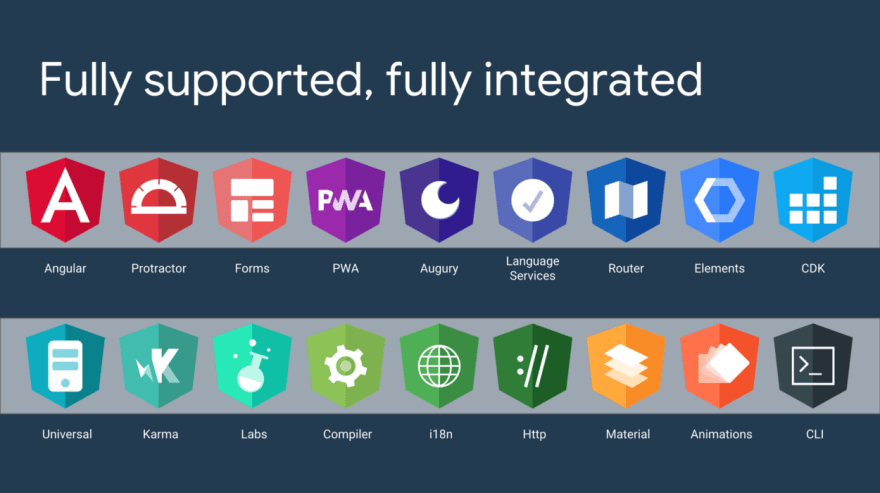
service worker مدل سنتی web deployment را تقویت می کنند و به برنامه های کاربردی امکان می دهند تا تجربه کاربری را با قابلیت اطمینان و عملکرد برابر با کد نصب شده بومی ارائه دهند. افزودن service worker به برنامه Angular یکی از مراحل تبدیل برنامه به برنامه Progressive Web (که به آن PWA نیز Continue Reading